はじめまして!
Webクリエイター兼デザイナーの「いろはくま」です
私は、30歳手前までPCすらまともに触れない
完全未経験から Webデザイナー に
なることが出来ました!
この経験をもとに、
- 専門学校やPCスキルなし完全未経験からWebデザイナーになる方法
- 効率的にWebデザインを学ぶ方法
について、初心者向けのロードマップを作成しました。
フリーランスになる前の準備やなった後の実務サポートも紹介してます。
\ 気になるところから読んでね! /
私は HSS型HSP です。
HSP(Highly Sensitive Person)とは、生まれ持った気質であり、日本では「繊細さん」とも呼ばれています。
30代手前までに 20種類以上のアルバイトを経験し、正社員として4社を渡り歩きました。


Webデザイナーを目指し、職業訓練校で基礎を学ぶ。
Web制作会社に入社し、実務経験を積む。
別の制作会社で働きながら、フリーランスWebデザイナー・クリエイターとして活動中。
会社員としての給料は一般的ですが、フリーランスで毎月15万〜20万円ほどの収益を得ています。
副業を始めたことで将来への不安が減り、今はやりたいことができる毎日を楽しめています!
「Webデザイナー」って何?どんなことをする仕事?


「Webデザイナーになりたい!」
漠然と思っているけど、そもそもWebデザイナーってなんのことかどんな仕事かイマイチよくわからないという方に向けて、わかりやすく説明していきます。
「Webデザイン」や「Webデザイナー」の仕事についてはもうわかっているよ!
という方は、次のステップ「Webデザイナーになるためには?」へ進んでください。
一番はじめに、なんとなくでも「デザイナー」について理解しておくと全体像が掴めて、学習が進めやすくなるので自信がない方はぜひ読んでみてください。
Webデザイナーとは?
実は・・・
「Webデザイナー」には明確な定義がなく、人によってイメージが違うことが多いんです。
ざっくり説明すると、Webデザイナーは、
「Webサイトをデザインして、使いやすく、見やすく作る仕事」です。
具体的には、こんなことを意識しながら仕事をしています。
- ユーザーの目を引くデザインを作ること
- 情報を見やすく、分かりやすく整理すること
- 「また見たい!」「この商品を買ってみたい!」と思ってもらえるような体験を提供すること
Webデザイナーの仕事は、ただ見た目をカッコよくするだけではありません。
デザインを通して、ユーザーに良い体験を届けることが大切です。
たとえば「見たい情報がどこにあるのか、すぐ分かるようにする」という工夫もWebデザイナーの役割です。
全くの未経験からでもWebデザイナーになれるの?
「美大やデザイン専門学校にも通っていない、パソコンスキルもない完全未経験からでもWebデザイナーになれるの?」
→結論「なれます。」
コロナの影響により、
働き方が多様化


Webデザイナーや
在宅で出来る仕事に
注目が集まりました。
実際在宅で働いてみて「こんな働き方もあるんだ!パソコンだけで成り立つ仕事ってすごいな。」と実感しています。
Webデザイナーは「飽和状態」なんてこと言われていますが、スキルは人によって異なりますし、まだまだAIにも取られない仕事だという実感もあります。
「Webデザインは独学からでも始められる!」というメリットはあるものの、一応技術職でもあるため少なからず学習は必要になってきます。
40歳だから…、50歳だから…、未経験でスキルもないし…、今から始めても無理だよね。
ということでもないのです。
デザイナーはセンスも必要でしょ?
はじめての方は、
「デザインセンスがないから無理かも」と思うかもしれませんが
デザインは、センスというよりも
情報を整理する力の方が重要です。
たとえば、デザインには配色やレイアウトなどの基本ルールがあり、コツさえ覚えれば、それを使って応用が効きます。
初心者の方でも学んでいけば、素敵なデザインを作れるようになります。
「やってみたい」という
気持ちがあれば大丈夫です!


Webデザイナーになるメリット
私の場合は、Webデザインをやっていると「とにかく楽しい!」「飽きない!」です。
1.働く場所や時間に縛られない
2.スキルが身につき転職が有利
3.自分の「好き」がお金に
4.フリーランスも目指せる
PCスキルはもちろん、デザイン以外のスキル(マーケティングやディレクション、ライティングなど)も自然と身に付くので、他の職場にいったときにも重宝されるというというメリットがあります。
Webデザイナーになるためには?
では、どうやって「Webデザイナー」になるのか?
大きく分けると、
4ステップでWebデザイナー になれます。
未経験からでも挑戦できるのがWebデザイナーの魅力ですが、
スキルゼロの状態ではWebデザイナーにはなれません。
Webデザイナーになるための4ステップ
ゆくゆくはフリーランスを目指している方なら、特に実際の制作現場を見た方がスムーズです。
以下は、制作会社からの内定を仮のゴールとした4ステップです。
職業訓練校を活用したり、
独学でWebデザインの基礎を学びます。
ポートフォリオに掲載する作品と
ポートフォリオサイトを制作します。
転職活動を行って、制作会社に入社します。
制作会社で経験を積みながら、
副業を始めてみる
→ゆくゆくはフリーランスに!
よく話題に上るのが、「未経験からWebデザイナーとしてフリーランスになれるの?」という疑問です。
実際、独学でフリーランスとして活動を始める方も一定数います。
私の経験上、制作会社に一度入社後、実務を通して学んでいく方が 効率的かつ現実的 です。
現場にいると、体感的にスキルを習得できるスピードが圧倒的に早いからです!
フリーランスとしての活動を考えている場合、制作会社とコネクションが作れるので、お仕事をもらえたり、自分のスキルが足りない(特にエンジニアのような技術はない)時にも安心できます。
独学でWebデザインは学べる?
Webデザインは独学でも学べます。
ただし、以下のような理由で私は独学をおすすめしてません。
- フィードバックがもらえず、ひたすら作業過ぎてモチベーションが続かない
- 実務とは全く関係のない勉強法をしてしまう可能性が高い
- 現場を知らないので、知識が足らず受けられる仕事が限られてくる
- 自分が苦手とする分野でのコネクションが作りづらい
実際、私も最初は独学で始めたのですが、何から勉強したら良いのかわからず、スクールに通い、時間とお金を無駄にしたという経験があります。


ステップ0|どんなデザイナーになりたい?
先に言ったように「Webデザイナー」の定義はとっても曖昧で、制作会社によっても業務範囲が全く違います。
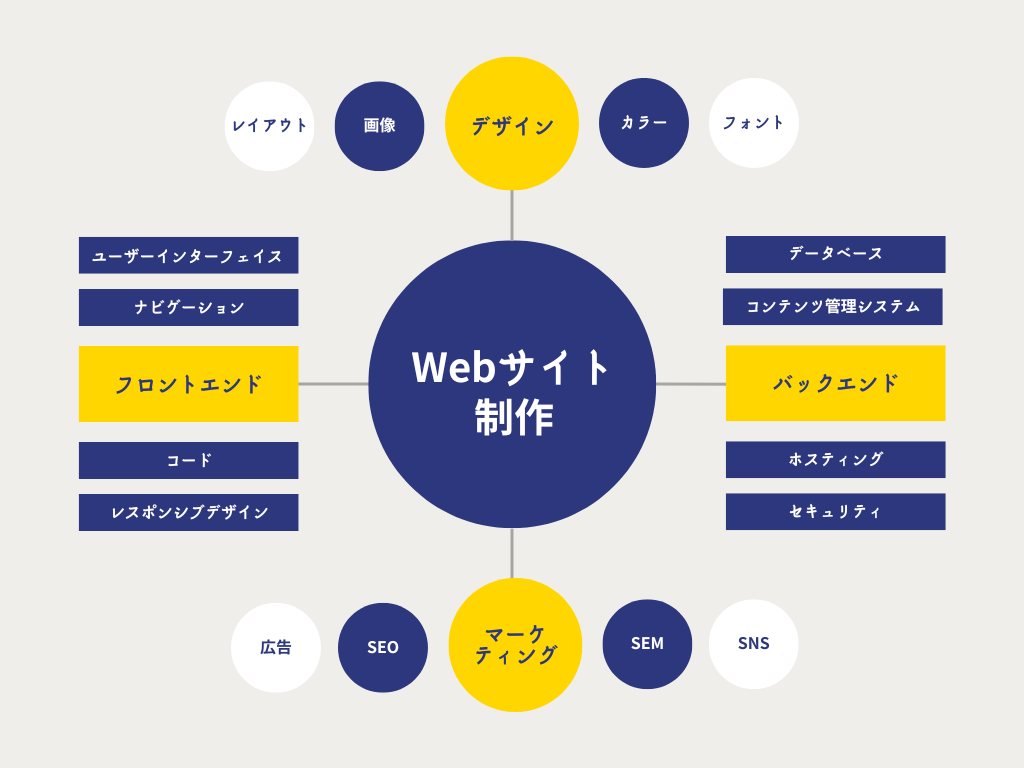
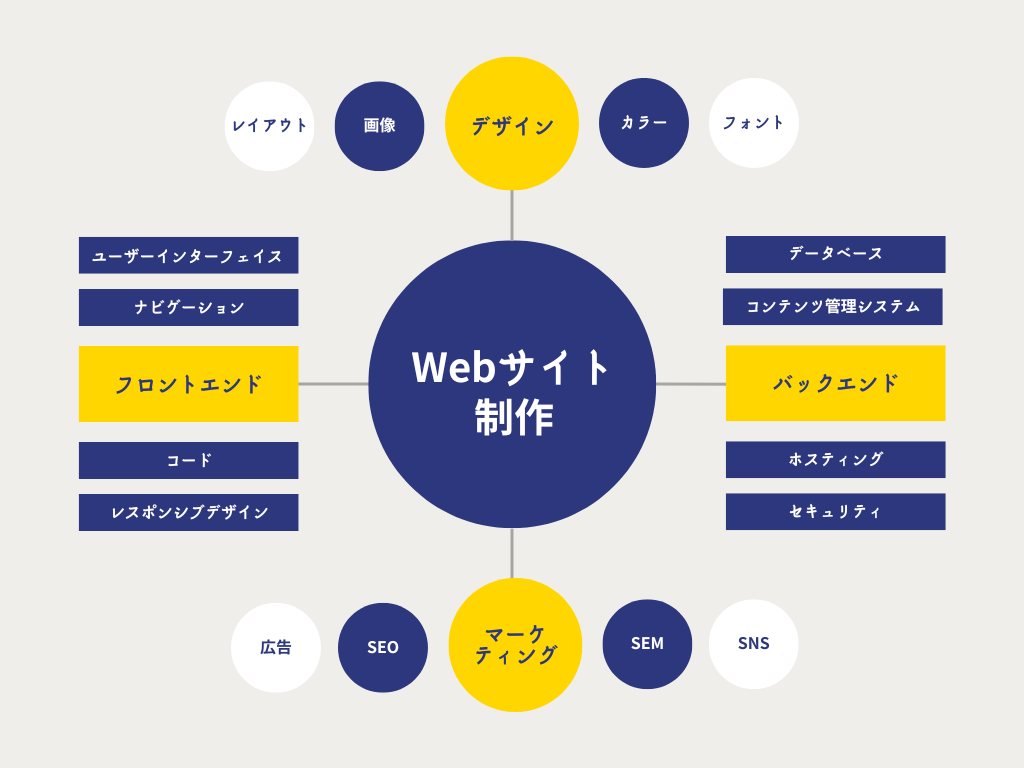
まずは、Webデザイナーやクリエイターには、どんな職種があり、どんな業務内容なのか、自分の適性にあっているかチェックしておきましょう。


自分はどんなことをやっていきたいか、何を重点的に学ぶべきかを明確にしておくと学習がスムーズに行きます!
どんなデザイナーまたはクリエイターになりたいのかチェック
- Webデザイナー
- コーダー
- プログラマー
- Webマーケター
- ロゴデザイナー
- Webディレクター
- 動画クリエイター
- イラストレーター
など
Web制作会社の実際の職種や仕事内容については以下の記事でくわしく紹介してます。自分の適性をチェック用でどうぞ。


Webデザインに限らず、他のデザイナーの種類が知りたい方はこちら


ここまでで、なんとなく「自分のやりたいこと」が決まってきましたか?
ステップ1|Webデザインの基礎を学ぼう
ステップ0で、「Webデザイナーに興味を持った!」または「Webデザインに挑戦してみたいな」と思った方はここから始めてみてください。
Webデザインで役立つおすすめツールまとめ
Webデザイナーとして、どんな場面でどのソフトを使うのかを理解しておきましょう。
ここでは代表的なツールをご紹介します。ほかにもさまざまなツールがありますが、制作現場で主に使われているものを中心にまとめました。
- ワイヤーフレーム・デザインカンプで使うツール
-


figma


Adobe XD
ワイヤーフレームとは?ワイヤーフレームは、Webサイトのレイアウトや構成を視覚的に示した設計図です。
ページ内の要素(ヘッダー、メニュー、画像、テキストなど)の配置や構造を決めるために使われます。
デザインカンプとは?デザインカンプは、ウェブサイトやアプリの完成イメージを示すビジュアルデザインです。
実際の開発前に、レイアウトやデザインを確認するために使います。
- 素材やイラスト・バナー制作で使うツール
-


Canva


Adobe Express


Adobe Illustrator


Adobe Photoshop
- コーディング開発で使うテキストツール
-


Visual Studio Code


Adobe Dreamweaver
- 画像・プログラムファイルなどの転送用に使うツール
-


FFFTP
Windows専用


FileZilla
初心者さんで、お金を全くかけない場合は、以下のセットでなんとかいけます!
- Canva(キャンバ)でバナーなどの素材作成
- figma(フィグマ)でワイヤーフレーム(サイトの骨組み)とサイトデザイン
- Visual Studio Code(ブイエスコード)で開発・コーディング
- Canvaは無料だと使える素材が少ない
- サイトで使いたい無料の素材データがAdobeというデザインソフトを持っていないと開けない
- 色変更など細かい編集が出来ない など
デザインに慣れてきたら、アドビのイラストレーターやフォトショップを勉強しておきましょう!
現場ではAdobe(アドビ)ソフト(Illustrator、Photoshopなど)は必ず使用すると考えてよいのですが「どんなものなのか試したい人」にとっては金額が高すぎます…。
イラレとフォトショップの両方使うなら、全ツール使えるアドビクリエイティブクラウドで月額8,000円くらいかかる(泣)。
デザインツールの特徴、無料で使えるツール、料金をまとめたので詳しく知りたい方は以下の記事を参考にどうぞ。


静的サイトと動的サイトの違い
サイト制作には大きく分けると2種類あります。
静的なサイトか動的なサイトか。俺かオレ以外かではありません。
静的サイトは、HTMLやCSSで構築し、あらかじめ決められた内容のページがそのまま表示されるサイトです。
内容は変更されることなく、サーバーからそのままユーザーに送られます。
HTML(エイチ・ティー・エム・エル):Webページの「骨組み」を作るもの(文章や画像などの配置を決める)。
CSS(シー・エス・エス):Webページの「見た目」を整えるもの(色、文字の大きさ、レイアウトなどを設定する)。
動的サイトは、ユーザーがページを開くたびに内容が変わるサイトです。
例えば、WordPressを使ったブログやショッピングサイトのように、ユーザーの操作や入力に応じて表示される内容が変わります。
WordPress(ワードプレス):プログラミング知識がなくても、簡単にWebサイトやブログを作れるツール(CMS:コンテンツ管理システム)。
静的サイトと動的サイトのメリットとデメリット
ここでは、静的サイトと動的サイトのメリットとデメリットをまとめました。
用途にとって使い分けが必要です。両方の知識を持っておくと安心!


WordPressは初心者でも無料で手軽に作成できますが、デメリットや運用面で注意すべき点もあります。
以下の記事では、WordPressの運用方法や注意点について分かりやすくまとめてます


サイトの用途によってさらに分類されます。
コーポレートサイトやサービスサイトの違いやサイトの種類について、よくわからない・さらに詳しく知りたい方はこちら


サイト制作ツール
HTMLを使ったサイト制作以外にも、簡単にウェブサイトを作成できるツールが世の中にはたくさんあります。
最近では、HTMLやCSSなどコードを使わずにデザインや機能を自由にカスタマイズできるサイト制作ツール(ノーコードツール)が登場しています。
- WEBサイトなら
-
など
- ECサイトなら
-
など
いきなりたくさん出てきて「何のこっちゃ?」となるかもしれないので補足です。
実際のクライアント業務では、新規サイトをゼロから制作することもありますが、既存サイトのカスタマイズやリニューアルを行うことが多いです。
また、上で紹介したノーコードのサイト制作ツールについても、時間があればぜひ勉強してみてください。
Webデザイナーになる時にかかる費用ってどのくらい?
Webデザイナーになるのにかかるお金についてまとめました。


Webサイト制作に、サーバー契約とドメイン費用がかかるので、
月500円〜
Adobeを契約した場合、
月8,000円〜
無料範囲でも十分使えるCanvaやfigma、画像編集ソフトを駆使して、「Adobe料金をうかせる!」という選択肢もあります。
この場合、デザインツール費が無料になるので、サーバー・ドメイン代のみ月500円程度〜始められます。


学習段階ではこちらで十分です。
本格的にWebデザインをはじめるなら、現時点ではAdobe一択になるかとおもいます。
Webデザインの基本
独学にしても、職業訓練校に通うにしても基礎は大事です!
最低以下の内容は覚えておくとデザイナーのイメージがしやすいです。
- サイトが表示される仕組みは?
-
ブラウザ(GoogleやSafariなど)でURLを入力すると、ブラウザがサーバーにデータを取りに行き、それをHTMLをもとに表示しています。


HTMLを使用してどのようにサイトが表示されるのか学びましょう!
あわせて読みたい
 【Webデザイナー初心者向け】Webサイトが表示される仕組みとWebデザイン基礎知識 Webデザインに挑戦してみたいけど、何から始めればいいのかわからない…そんな悩み抱えてませんか? Webサイトをデザインをするためには「ITリテラシー」、インターネッ…
【Webデザイナー初心者向け】Webサイトが表示される仕組みとWebデザイン基礎知識 Webデザインに挑戦してみたいけど、何から始めればいいのかわからない…そんな悩み抱えてませんか? Webサイトをデザインをするためには「ITリテラシー」、インターネッ… - デザインの基本4原則
-
デザインには欠かせないデザイン4原則です。
こちら覚えておくと、今後のデザインに活かせます。








「デザイン4原則」について詳しく知りたい方はこちら
あわせて読みたい
 これだけで誰でもプロ級に!デザインの基本4原則|近接・整列・反復・対比 デザインの基本4原則は、誰でも簡単にデザインを見やすく、分かりやすくするためのコツです。 この4つの原則は、美大やデザイン専門学校、Webデザインのスクールでも取…
これだけで誰でもプロ級に!デザインの基本4原則|近接・整列・反復・対比 デザインの基本4原則は、誰でも簡単にデザインを見やすく、分かりやすくするためのコツです。 この4つの原則は、美大やデザイン専門学校、Webデザインのスクールでも取… - 視認性や可読性とは?
-
見やすいデザインにするためには、「可読性(かどくせい)」と「視認性(しにんせい)」を学びましょう。


「視認性」や「可読性」について詳しく知りたい方はこちら
あわせて読みたい
 視認性と可読性とは?見やすいデザインに欠かせない2つの要素を理解しよう! デザインで「視認性(しにんせい)」「可読性(かどくせい)」という言葉を聞いたことはありますか? この2つの要素はデザインをより良くするために欠かせない要素です…
視認性と可読性とは?見やすいデザインに欠かせない2つの要素を理解しよう! デザインで「視認性(しにんせい)」「可読性(かどくせい)」という言葉を聞いたことはありますか? この2つの要素はデザインをより良くするために欠かせない要素です…
最初は、ざっくりこのあたりで大丈夫です。
独学でWebデザインを学ぶ
Webデザイナーは最初にお話しした通り、ユーザー体験がポイントになってきます!
そのため、サイトの内側(HTMLなど)やサイトが表示される仕組みがわからないと、Webサイトのデザインが難しくなってきます。
高クオリティなデザインができたとしても、Webサイトでは画像一枚を表示するわけではなく、コーディングが必要だからです。
自分でサイト構築までやらないにせよ、このデバイス(PC、スマホ、タブレット)では、どのように表示されて、どんな動きをするのかデザイナー自身が理解していないと再現ができません。
最低限で良いので、HTML・CSS・JavaScriptを学びましょう!
以下のステップで学習をするとスムーズです!
サイトが表示される仕組みを知りましょう。
サーバー周りは続けていくうちに自然とわかってくるので、最初からすべてを知ろうとしなくて大丈夫です。
デザイナーというと見た目から入りがちですが(私もそうでした)、Webサイトをデザインする際には、デザインの知識より先にHTMLやCSSを学ぶとスムーズに進められます。
「バナー制作だけします!」という方には必須ではありませんが、その場合、単価が下がりやすい傾向があります。
ただし、そんなに詳しく追求しなくてもAIを駆使すればなんとかなる時代に突入しました。
そのため、この記述はこのときに使う、ここを変更すればこうなるという仕組みさえ理解できればそれなりのサイトはすぐ作れるようになります。
HTMLがなんとなく理解できてきたら、次はCSS(サイトの装飾)やJavaScript(動きや機能を加える仕組み)の勉強にも挑戦してみましょう。
ただ、最初からすべてを覚えるのは大変なので、まずはJavaScriptの基本的な仕組みや読み込ませる方法だけを押さえればOKです!
こちらも、ある程度AI活用で問題ない時代です。
AI活用するためにもAIへの指示(プロンプト)が大変重要です。サイトがどのような仕組みになっているかを理解しましょう!
デザインのワイヤー(サイトのレイアウトや構造を決める骨組み)を作り、ワイヤーを元にデザインカンプ(色やフォント、余白、画像などを加えて完成形に近いデザイン)を作っていきます。
使用するツールは「figma(基本無料)」か「Adobe XD(開発終了。現在はAdobeクリエイティブクラウド契約でのみ使用可能)」になります。
作成したカンプに合わせて、HTMLやCSSを使ってコーディング(構築)していきましょう。
コーディングに使うツールは、VScodeが多いです。
レンタルサーバーは、コストパフォーマンスを重視する方には「ロリポップ」で十分です。
費用はやや高めになりますが、安定性やサポートを重視したい場合は、多くの制作会社も利用している「エックスサーバー」がおすすめです。
以下の記事でそれぞれの特徴、メリット、金額など比較しています。


さまざまなレンタルサーバーの検証や料金形態、サービス内容(サポート含む)を調査してきた経験を踏まえ、補足を入れます。
他にもさまざまなレンタルサーバーがありますが、安さだけを重視して無名のサーバーを選ばないよう注意しましょう!
そのようなサーバーは、障害が起きやすかったり、広告が強制表示されたり、同時契約するドメイン費が2年目から高額だったり、PHPのバージョンが上げられないなど条件付きのケースが多いです。
サーバーの契約や移行は基本的に年契約で、手間や労力がかかる作業です。
余計な選択肢で迷わせないよう、「ロリポップ」と「エックスサーバー」の2社に絞りました。
他の安定しているサーバー:
さくらのレンタルサーバ や ConoHa WING(このはウィング)
実際に作ったサイトを表示させてみましょう。
ここで使うのが、FileZilla や FFFTP などのFTPソフトです。
FTPとはなにか?から、FileZillaのダウンロード方法を以下の記事で紹介しています。


学習サイトを活用する
私も実際に学ばせていただいたWebデザイン初心者さん向けの学習サイトをご紹介します。
Webデザインをゼロから学べる学習サイトです。
Illustrator、Photoshop、XD、figmaツールの使い方からコーディングの知識までをステップ毎に説明してくれています。
HTMLとCSSの基礎編学習サイトです。
こちら、私もたくさん活用させていただきました。


HTMLとCSSで、作って学ぶコーディング学習サイトです。
お題や素材が揃っており、模写コーディングする際に活用させていただきました。


職業訓練校を活用してWebデザインを学ぶ
Webやデザインに関する基礎を学ぶために、職業訓練校はぜひ活用してみてください。
ここで学んでみて、「やっぱり自分にはWebデザイナーが合わないな」と思えばやめることもできます。
自分に適性があるか確認の場としては、大変効率的です。


職業訓練校に向いてる人、向いてない人の特徴をまとめてます。


職業訓練校の入校方法や倍率、カリュキュラムについて、こちらで詳しく説明してます。


ステップ2|ポートフォリオを作成しよう!
転職活動でもフリーランスとしても必ず必要になってくるのがポートフォリオです。
Webデザインについて学んだら、早速自分のポートフォリオサイトを作成してみましょう!
ポートフォリオサイトの作成手順
以下の9ステップでポートフォリオサイトを完成させましょう。
自分のパソコン内でポートフォリオサイトを制作します。
- ワイヤー制作、デザインカンプ制作
- 掲載用画像制作、掲載用サイト制作
- ロゴ画像制作
- その他素材に使える画像探しまたはオリジナル画像作成
- HTMLやCSSを使ったコーディング
- 必要に応じてお問い合わせフォーム設置
サーバーと一緒に申し込むと契約中無料になるサービスもあるので、サーバー申し込みと一緒にドメイン取得も検討しましょう。
ドメインとサーバーの紐付けをします。契約サーバーによって設定方法が異なります。
サイトURLがhttp〜ではなく、https〜にするという作業を行います。
ffftpやFileZillaなどFTPソフトをダウンロードします。


FTPソフトを自分のサーバーに接続します。
HTMLやCSSで制作したサイト(画像含む)をFTP経由でアップロードします。
サイトが問題なく表示されているか確認します。
※特定の人以外に見せたくない場合は、サイトにロックをかけることもできます。


ポートフォリオ作成ガイドはこちら


ステップ3|転職サイトに登録して転職活動を行う
ポートフォリオができたら、次は転職活動です。
私が実際に登録した転職サイトをいくつかご紹介します。
広範囲で転職探しする場合
制作会社など決め打ちではなく、印刷会社やSNSマーケティング、デザインに携われそうな職を広範囲で探すときに活用した転職サイトです。
- ビズリーチ
- リクナビNEXT
- エンゲージ
- doda
パート・アルバイトも視野に入れた場合
働き方と自分の実力を考えて、パートやアルバイト、派遣、単発勤務なども視野に入れた時に活用した転職サイトです。
- Indeed
- マッチボックス
- 主婦ジョブ
制作会社しか狙ってない場合
Web制作会社に入る!という目的で、登録したIT・Web業界特化の転職サイトです。
- レバテック
- Green
- ウォンテッドリー
在宅ワークのメリット、デメリット、在宅勤務を始める前にやっておきたいことをまとめました。転職活動する前にお役立てください。


取得しておくと良い資格
Web制作の現場に入って思ったこと。
資格は必須ではないです。
「努力した」という証明にはなりますが、何ができるのかは作品を見せないと伝わらないので、ポートフォリオを完成させてから資格取得を考えてみましょう。
Webデザイン会社とっておいて損がない資格は以下です。
- 色彩検定
- ITパスポート
- MOS(Microsoft Office Specialist)
- Googleアナリティクス認定資格(GAIQ)
- マーケティング検定
デザイン未経験だからこそ、デザインで勝負ではなく他のスキルセットでアピールするのもアリです!
さらに詳細を知りたい方はこちら


ステップ4|制作会社に入社する
Web制作会社に入れば、身につく速度は格段に速いです。
また、全く同じ案件は一つもないのでさまざまな対応力が身につきます。
- パソコン
- モニター
- デスク
- マウス
など最低限必要なアイテムは揃えておきましょう。
在宅ワークに必要なアイテムまとめ記事はこちらです。


現場で必ず使う拡張機能を紹介してます。


ステップ5|スキルが身に付いたらフリーランスも視野に
制作会社に入社後すぐは学びの連続で余裕がないと思いますが、スキルを身につけて自分の作品をどんどん増やしていきましょう。
副業から始めて、徐々にフリーランスを目指せます!
フリーランスになる前の準備はこちら


よくある質問
ここでは、Webデザイナーになる前やWebデザイナーになった後のギモンにお答えします!